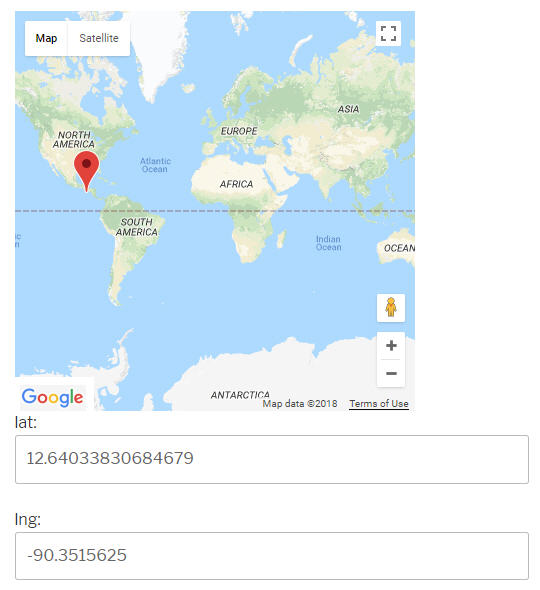
This example code updates a set of input fields with latitude-longitude values in response to mouse clicks on an instance of Google Maps. It can also redraw map markers upon typing in new coordinates.
<html> <head> <style type="text/css"> html { height: 100% } body { height: 100%; margin: 10; padding: 10 } #map_canvas { height: 100% } </style> <script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?sensor=true"></script> <script type="text/javascript"> var map; var currMarker = new google.maps.Marker(); function initialize() { var myLatLng = new google.maps.LatLng(0, 0); var mapOptions = { center: myLatLng, zoom: 1, mapTypeId: google.maps.MapTypeId.ROADMAP }; map = new google.maps.Map(document.getElementById("map_canvas"), mapOptions); google.maps.event.addListener(map, 'click', function(event) { placeMarker(event.latLng); }); } function placeMarker(location) { currMarker.setMap(null); var marker = new google.maps.Marker({ position: location, map: map }); currMarker=marker; document.getElementById("lat").value=location.lat(); document.getElementById("lng").value=location.lng(); } function updateMarker() { currMarker.setMap(null); var lat = document.getElementById("lat").value; var lng = document.getElementById("lng").value; var newLatLng = new google.maps.LatLng(lat, lng); var marker = new google.maps.Marker({ position: newLatLng, map: map }); currMarker=marker; } </script> </head> <body onload="initialize()"> <p> <div id="map_canvas" style="width:400px; height:400px"></div> <div id="coordinates"> lat: <input id="lat" type="text" onchange="updateMarker()" value="0" /> lng: <input id="lng" type="text" onchange="updateMarker()" value="0" /> </div> </p> </body> </html>
Below is a screenshot of what the code creates: